VOYEUR


INTRODUCTION
This tutorial I wrote for Advanced Creation Magazine details several digital technics I use to create colored illustrations with a traditional drawing basis. As it includes a part of digital drawing so I highly recommend you to use a pen tablet. The 7 to 10 steps can be performed on a different order, even simultaneously, based on your intuition and your artistic sensibility.
Ce tutoriel originairement écrit pour Advanced Creation Magazine détaille différentes techniques que j’utilise pour créer des illustrations colorées à partir de dessins traditionnels. Il comprend une part de dessin numérique, qui nécessite l’utilisation d’une tablette graphique. Les étapes 7 à 11 peuvent être réalisées dans un sens différent que celui indiqué, ou même parallèlement, en fonction de votre intuition et de votre sensibilité artistique.


STEP 1 : DRAWING
ÉTAPE 1 : LE DESSIN
For the base of this work I use a traditional drawing made with a mechanic HB pen and a 8B lead pencil on a A3 sheet of white paper.
You can use any format, smaller or larger, depending on the amount of details you want to incorporate in your artwork.
I advise you to contrast your drawing as much as possible, by using pencils with different degrees of hardness (HB to 6B for example) : This will avoid forcing contrasts in Photoshop, which could damage the graphite textures of your artwork.
Pour la base de ce travail j’utilise un dessin réalisé à l’aide d’un criterium HB et d’une mine de plomb 8B sur un papier blanc au format A3.
Vous pouvez utiliser tous types de formats, plus petit ou plus grand, en fonction du degré de détail que vous souhaitez incorporer à votre illustration.
Je vous conseille de contraster votre dessin le plus possible, utilisez pour ce faire plusieurs types de crayons ou de mines, de très sèches à très grasses (de HB à 6B par exemple) : Cela vous évitera de trop forcer les contrastes sous Photoshop, ce qui risquerait de dénaturer les textures du graphite de certaines zones de votre illustration.
STEP 2 : SCANNING
ÉTAPE 2 : LE SCAN
Clean carefully the glass of your scanner using a cloth to remove impurities, it would end up in your illustration thereafter.
If like me, your drawing is larger than the effective area of your scanner, scan the different parts of your drawing separately ( an A4 scanner may very well do the trick ).
In this example I use an Epson Perfection V330 Photo scanner.
Use an HD mode, it is essential to have the richest and most detailed document as possible.
If your scanner is able to, I recommend generating .tiff files at 600dpi .
Nettoyez consciencieusement la vitre de votre scanner à l’aide d’une lingette ou d’un chiffon microfibre humidifié pour retirer les impuretés, vous les retrouveriez dans votre illustration par la suite.
Si comme moi, votre dessin est plus grand que la surface utile de votre scanner, scannez votre dessin en plusieurs fois (un scanner A4 peut très bien faire l’affaire). Dans cet exemple j’utilise un scanner Epson Perfection V330 Photo.
Utilisez un mode haute définition, il est essentiel d’avoir une base de travail la plus riche et détaillée possible.
Si votre scanner en est capable, je vous recommande de générer des fichiers .tiff à 600dpi.
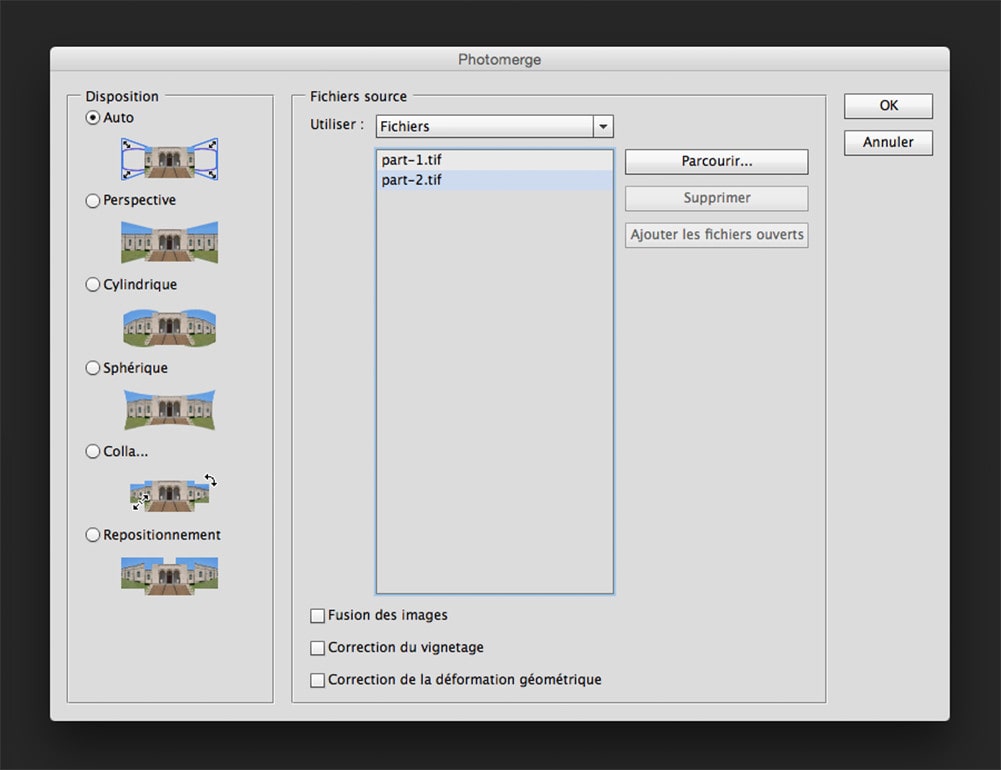
STEP 3 : ASSEMBLY WITH PHOTOMERGE
ÉTAPE 3 : L'ASSEMBLAGE PHOTOMERGE
Once the high-definition scans is made , the first task at hand is to assemble them to reform the complete drawing .
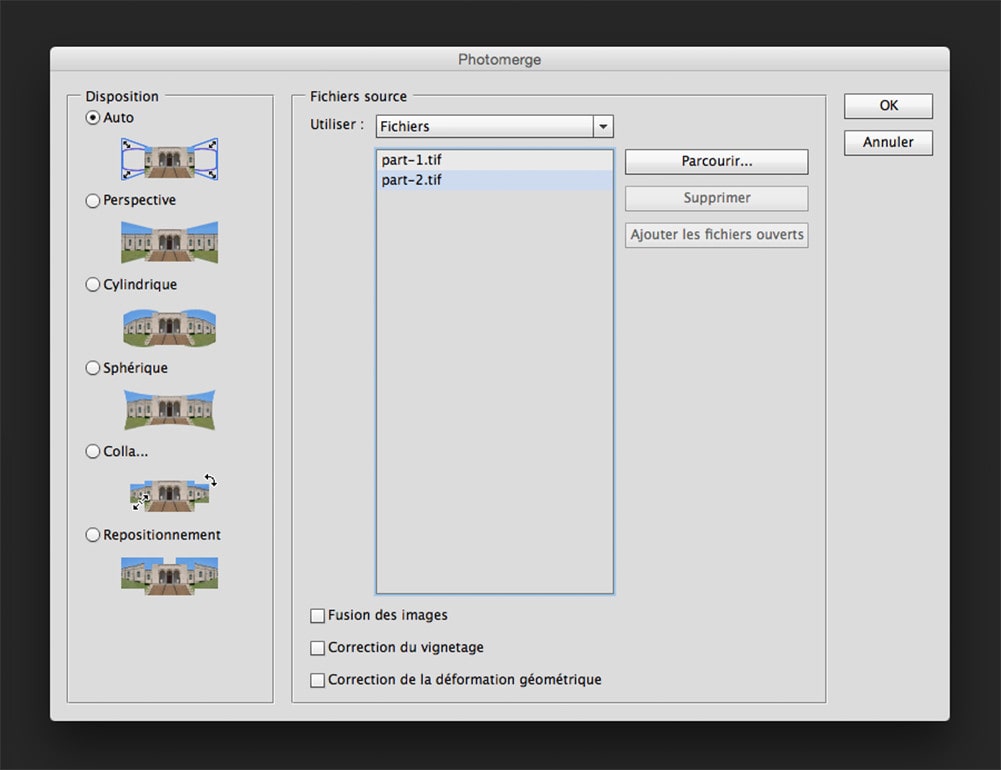
This step may prove to be a real headache , fortunately Photoshop provides us an automation tool perfectly suited to this task : Photo Merge .
File> Automate> Photomerge. Choose Auto layout and clear "image fusion".
You will get the reconstitution of the drawing from the different scans placed in separate layers.
Une fois les scans haute définition réalisés, la première tâche à effectuer est de les assembler pour reformer le dessin complet.
Cette étape peut se révéler être un vrai casse-tête, fort heureusement Photoshop met à notre disposition un outil d’automatisation tout à fait adapté à cette tâche : Photo Merge.
Fichier > Automatisation > Photo Merge. Choisissez disposition Auto et décochez « fusion des images ».
Vous obtiendrez ainsi la reconstitution du dessin a partir des différents scans placés dans des calques séparés.




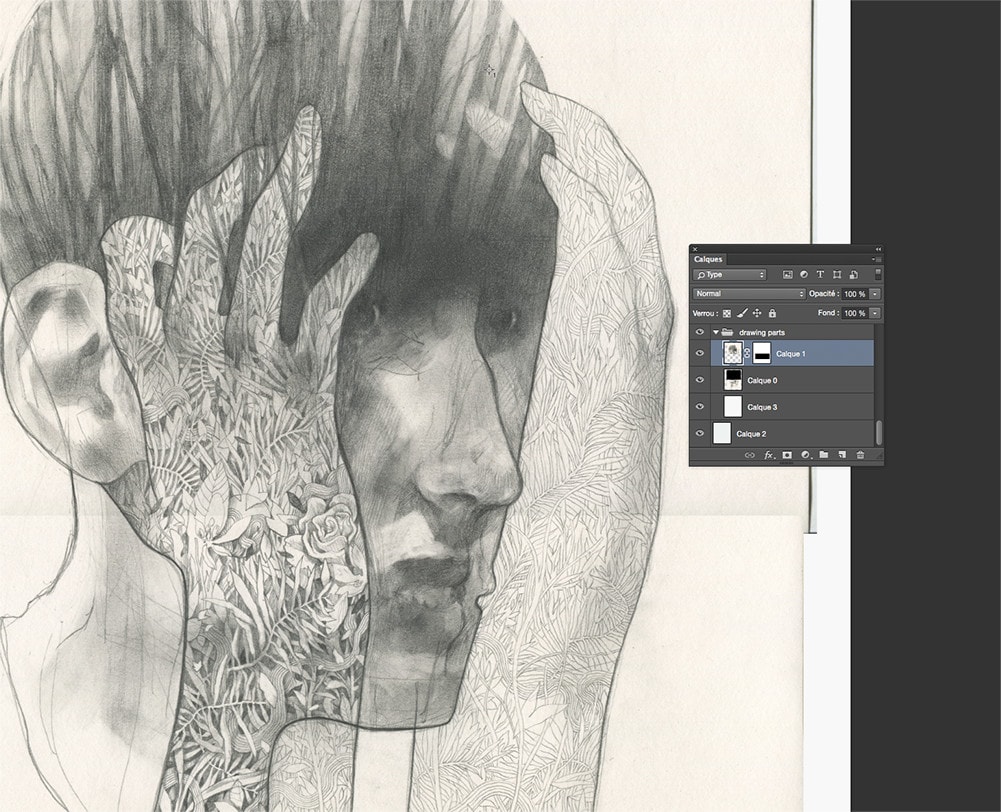
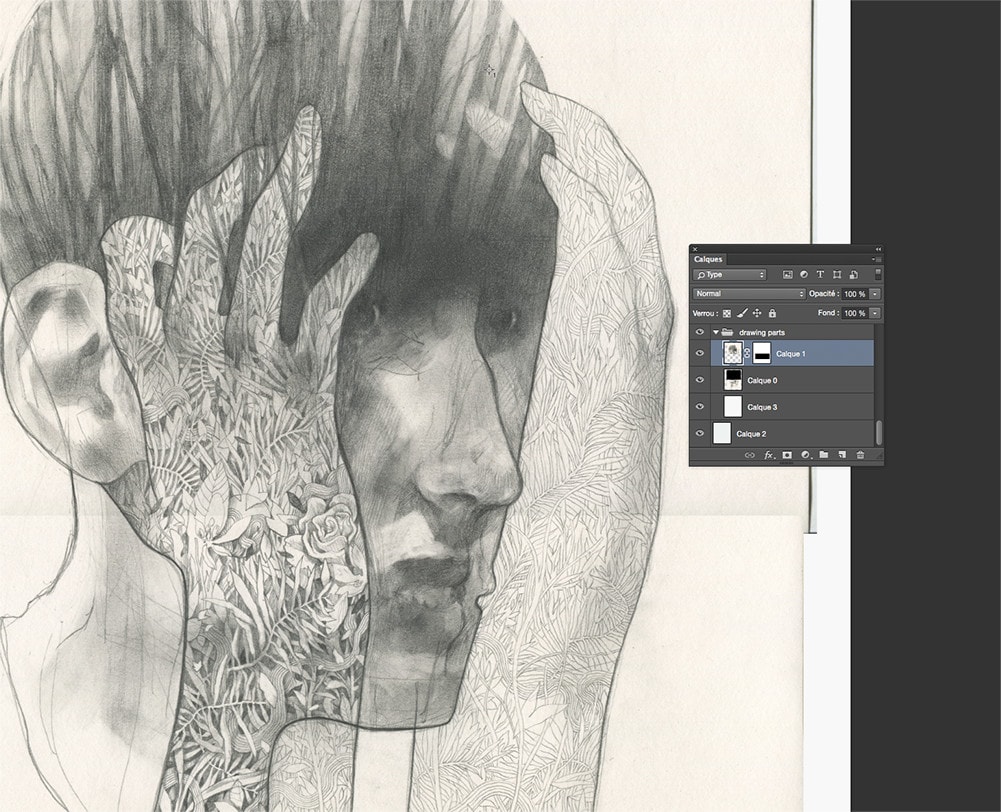
Use layer masks to hide borders and to narrow the transition between the different parts.
I set up my workspace by adding free space all around my drawing. My document at this stage is 8500px wide by 10 500px tall.
Utilisez les masques de fusion pour masquer les bordures et pour affiner la transition entre les différentes parties.
Je configure mon espace de travail en ajoutant de l'espace libre tout autour de mon dessin. Mon document à ce stade fait 8500px de largeur par 10 500px de hauteur.
STEP 4 : ALTERATIONS AND POST-SCAN PROCESSING
ÉTAPE 4 : RETOUCHES ET TRAITEMENT POST-SCAN
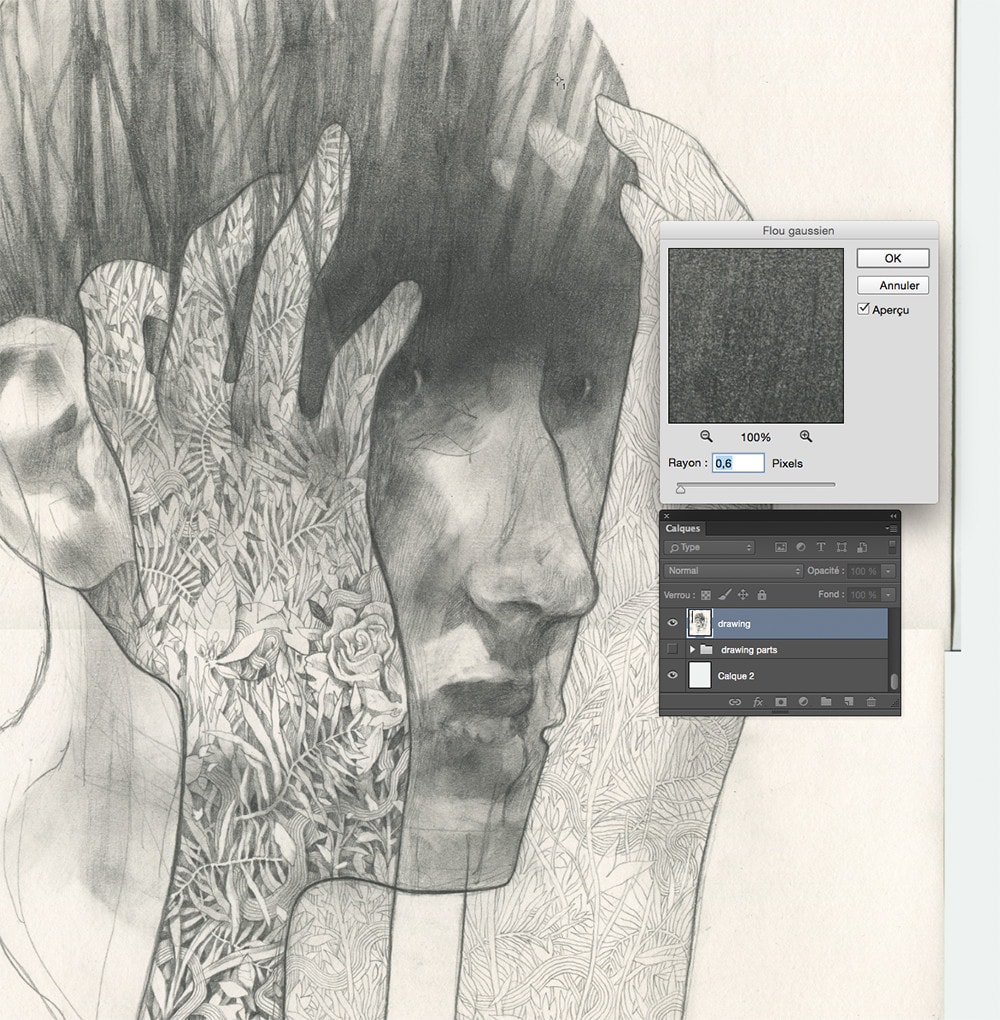
The scanning treatment often leaves pixel aberrations and a sort of unattractive grain on the image.
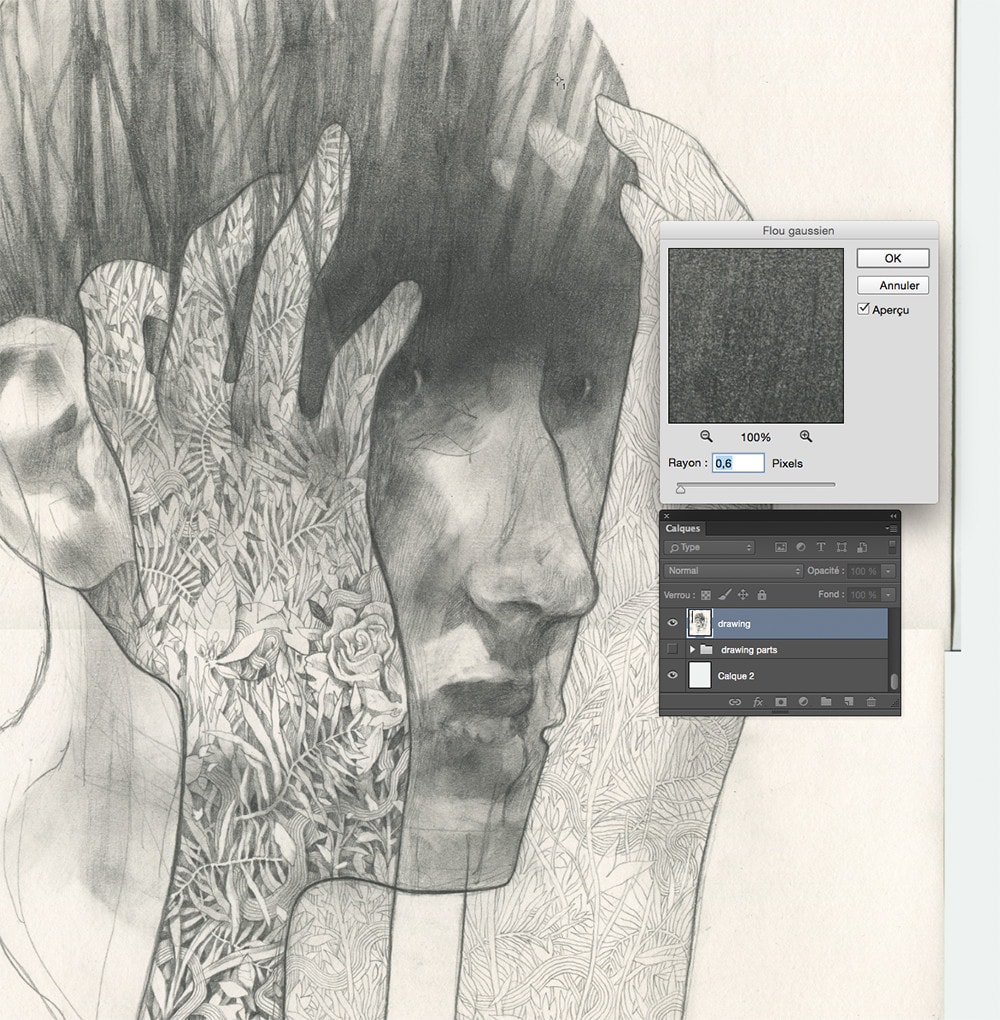
After merging the different parts of my drawing (Cmd + E) , I apply a very light Gaussian blur over the entire image that will erase the impurities and aberrations before any setting operation.
Filter> Blur > Gaussian Blur , Radius: 0.6 pixels.
By retouching levels, curves or contrasts directly without performing this step, you take the risk of strengthening these imperfections generated by the scanner.
Le traitement du scanner laisse très souvent des aberrations de pixels et une sorte de grain peu esthétique sur l’image.
Après avoir fusionné les différentes parties de mon dessin (Cmd+E), j’applique un flou gaussien très léger sur l’ensemble de l’image qui permettra de gommer les impuretés et les aberrations avant toute opération de réglages.
Filtre > Flou > Flou Gaussien, Rayon : 0,6 pixels.
En retouchant directement les niveaux, les courbes ou encore les contrastes de l’image sans effectuer cette étape, vous prenez le risque de renforcer ces imperfections générées par le scanner.




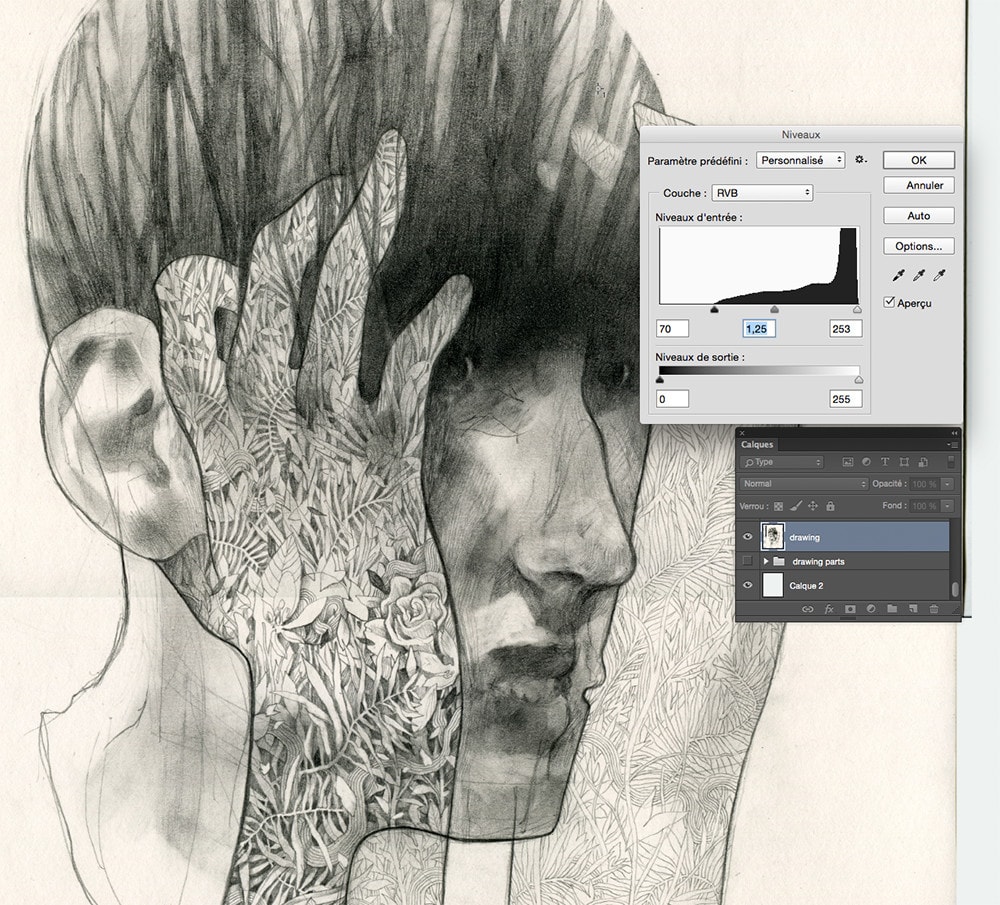
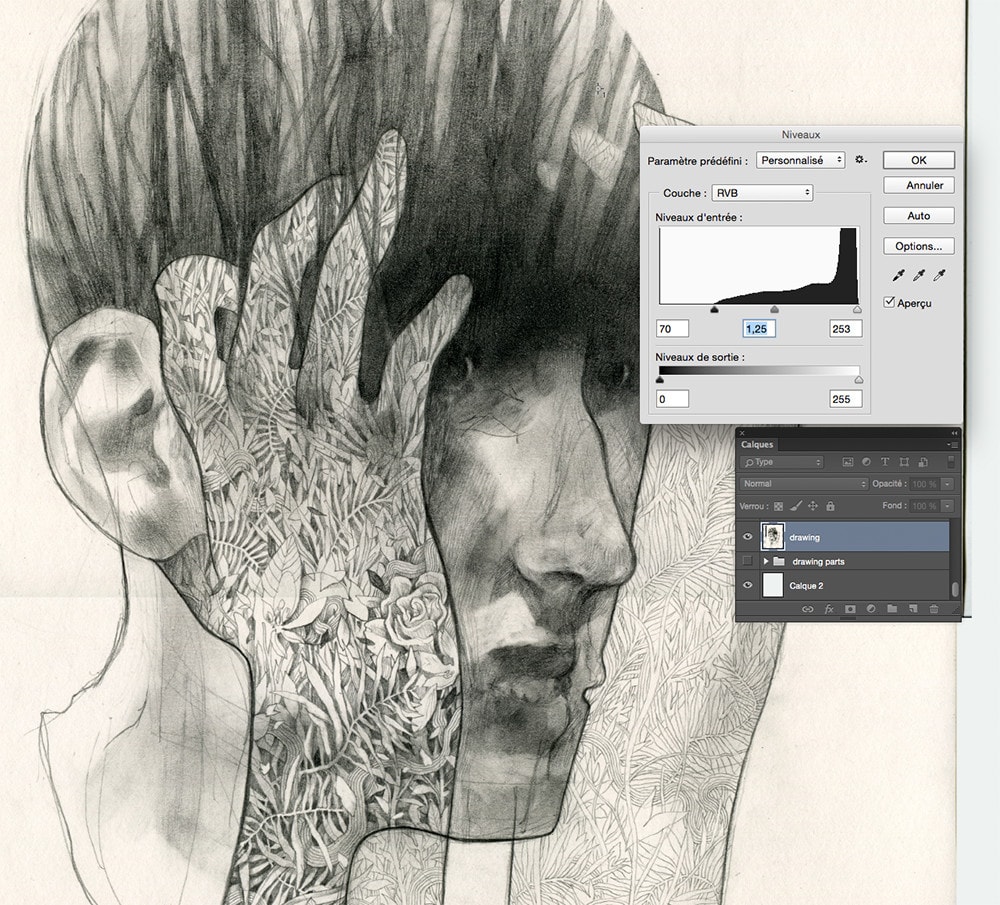
After this slight blurring , optimize your drawing contrasts with the levels (Cmd + L) and curves (Cmd + M). Make sure to keep a wide range of grays to preserve the textures and subtleties of traditional drawing.
Une fois ce léger flou appliqué, optimisez les contrastes de votre dessin à l’aide des niveaux (Cmd+L) et des courbes (Cmd+M) en veillant à conserver un large éventail de gris pour préserver les textures et les subtilités du dessin au crayon.
STEP 5 : CLIPPING
ÉTAPE 5 : LE DÉTOURAGE
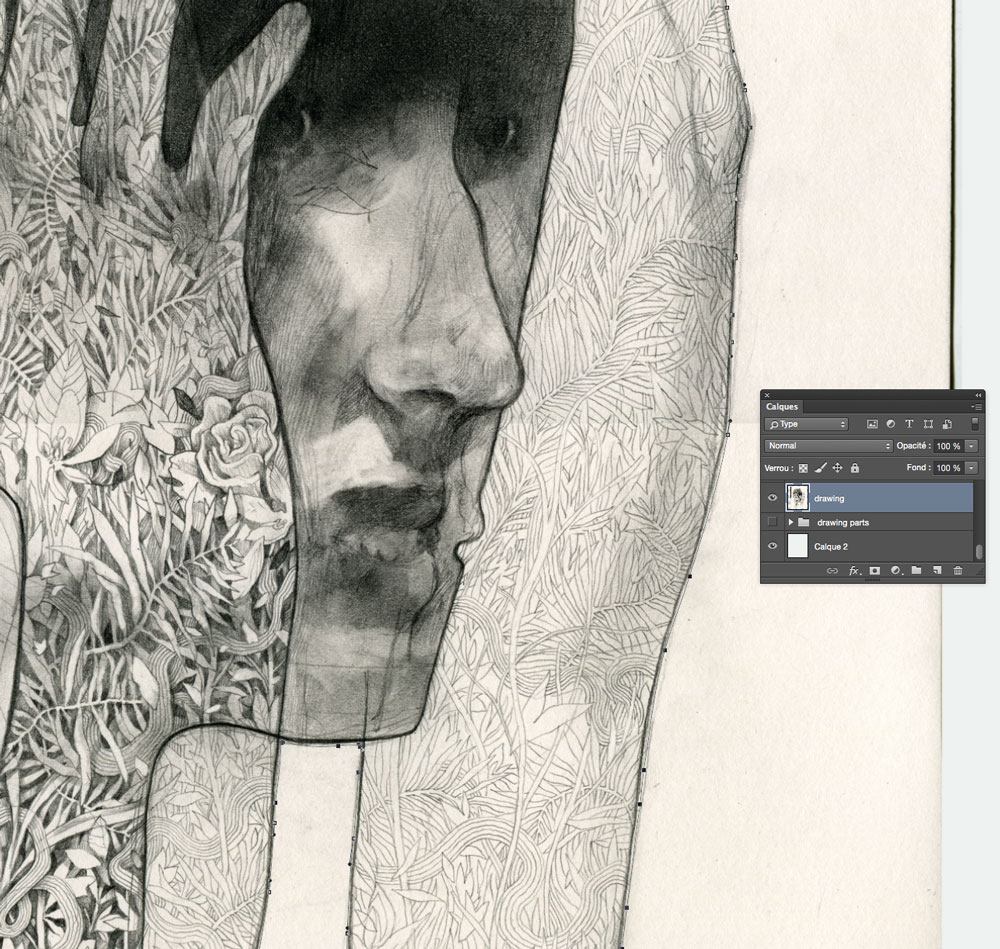
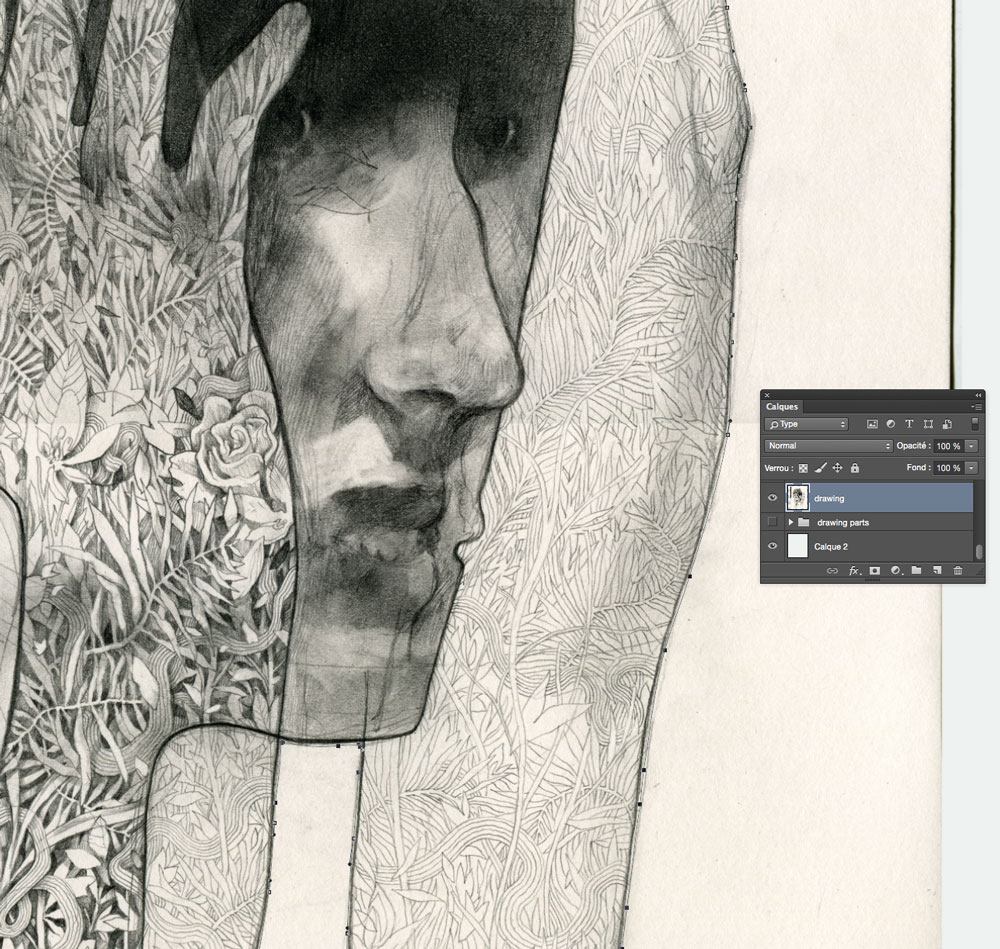
Cut out your design using the pen tool (Cmd + P).
Then use a layer mask to clear the outline of the design.
Détourez votre dessin à l’aide de l’outil plume (Cmd+P).
Utilisez ensuite un masque de fusion pour faire disparaître le contour du dessin.




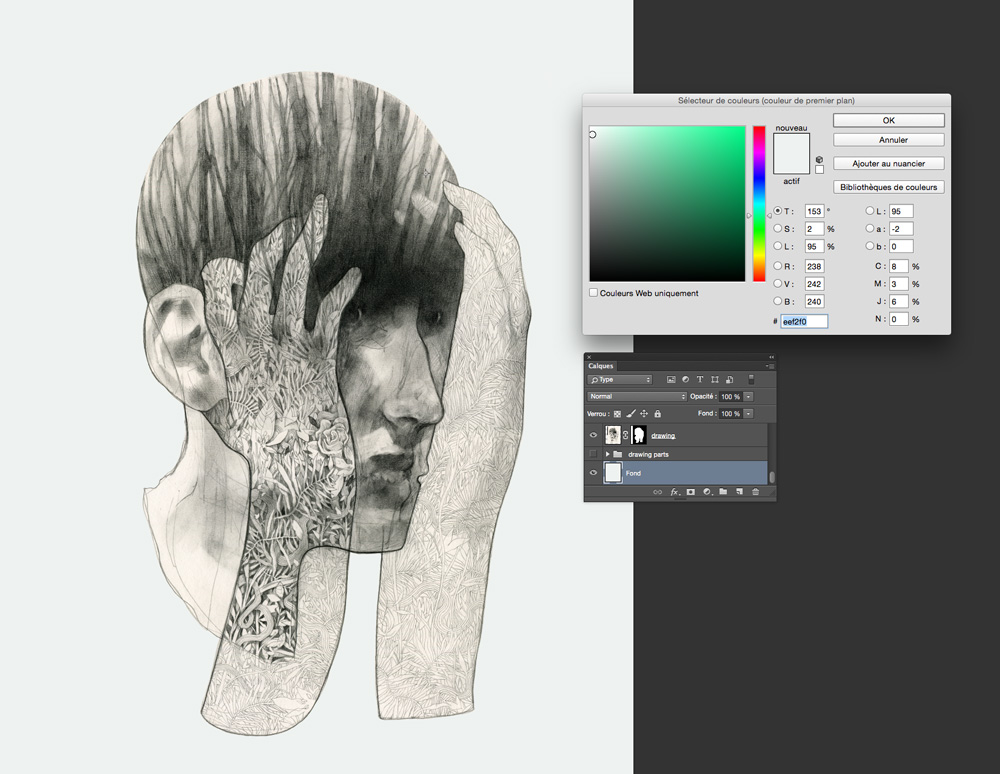
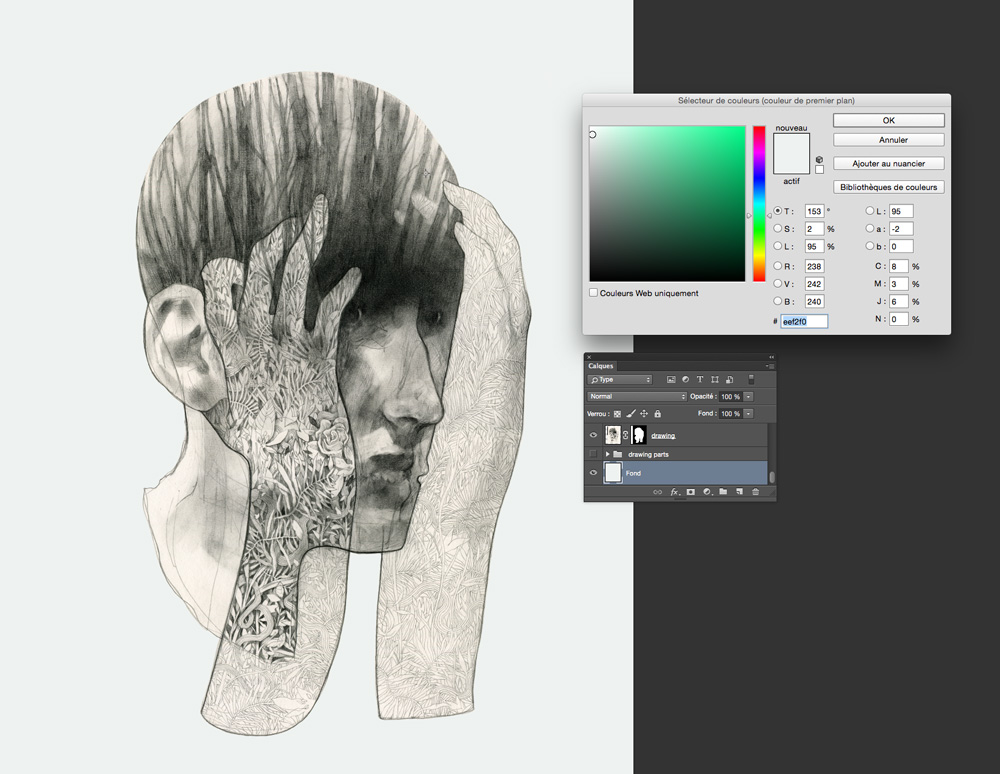
Create a new layer below and fill it with the color of your choice.
In this example, my choice is a slightly tinted light gray.
Créez un calque en dessous et remplissez-le avec la couleur de votre choix.
Ici mon choix se porte sur un gris clair légèrement teinté.
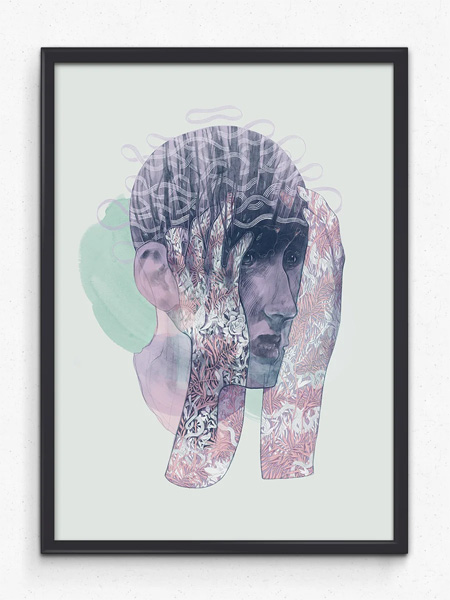
STEP 6 : REDEFINING THE COLORS OF THE DRAWING
ÉTAPE 6 : REDÉFINITION DES COULEURS DU DESSIN
When I work on this kind of colorization , I choose a very limited color range that combines a selection of cold colors ( here blue, purple and green ) and warm colors ( a palette of pink ) .
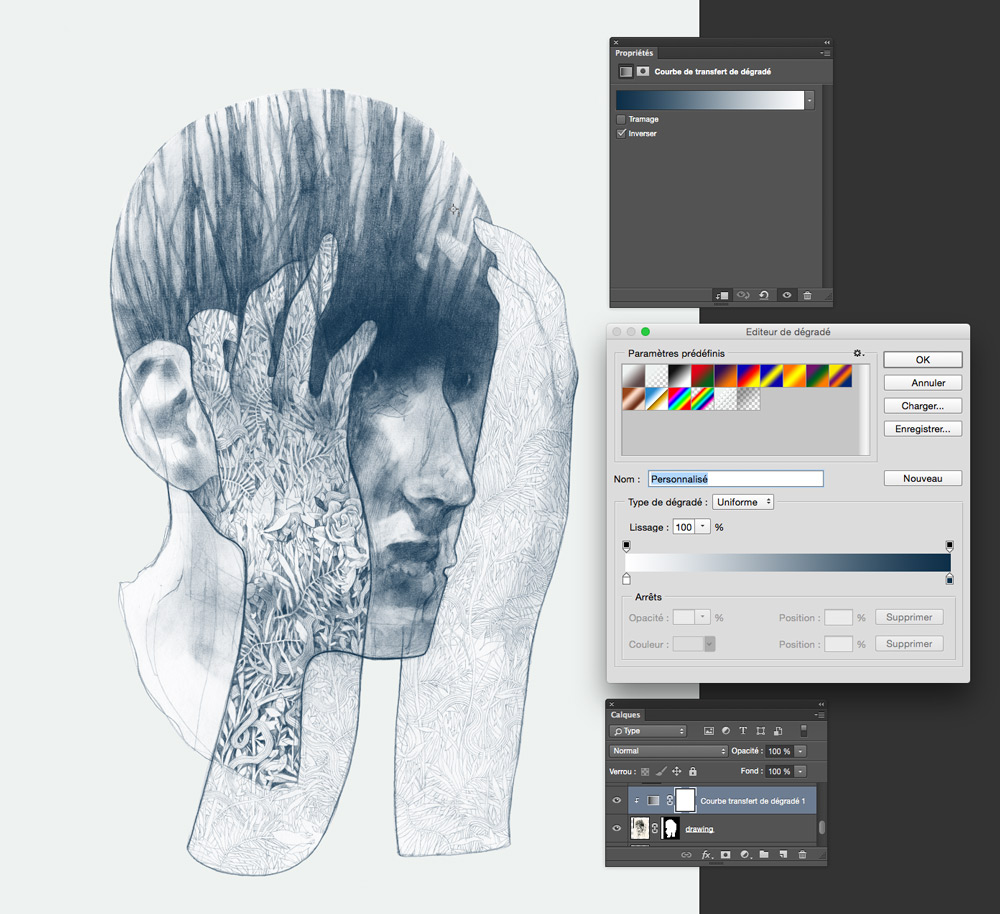
The first step is to redefine the basic color range of my drawing because the deep true black weighed , freezes drawing and it forbids you to play with temperature within the image.
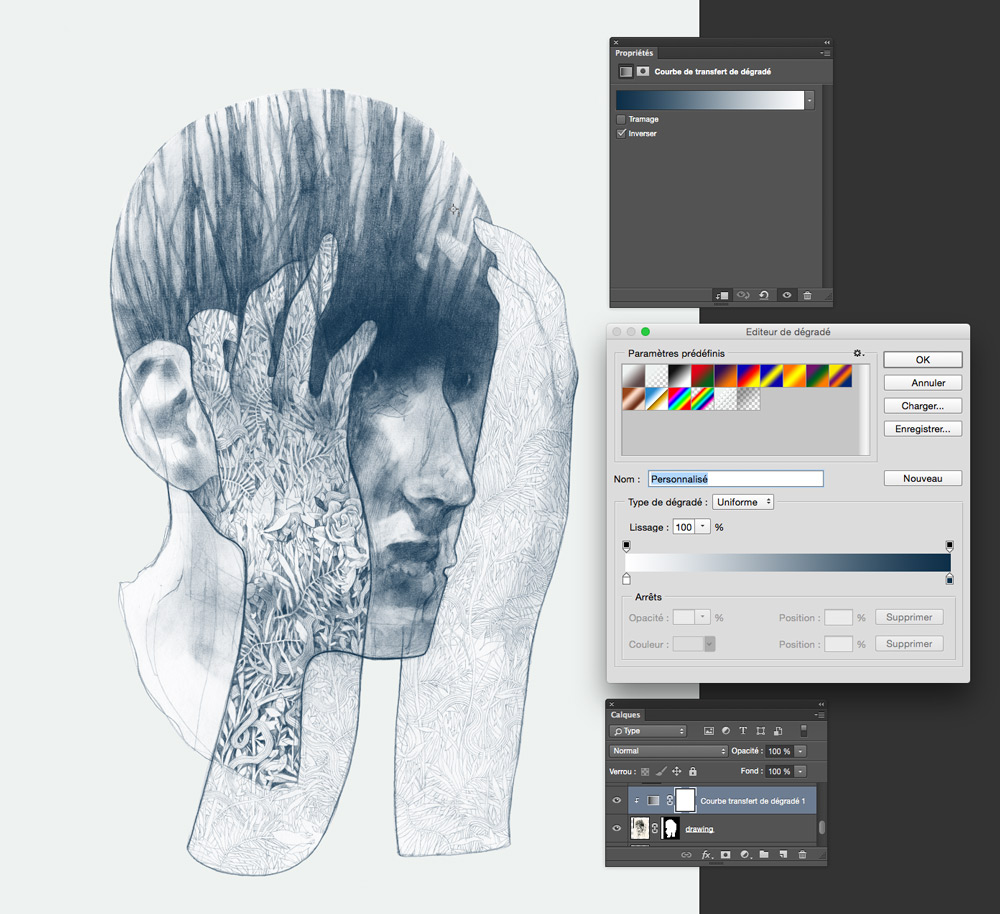
I apply a gradient map on the drawing layer to redefine its chroma and temperature. In this example I selected a range of cool colors ranging from dark blue-green / mineral blue to white.
Create a New Adjustment Layer > Gradient map and apply it only to the layer containing the drawing ( hold down the Alt key and click between the two layers) , and configure the colors of the gradient.
Lorsque je réalise ce genre de colorisation, je choisis une gamme de couleur très limitée qui combine une sélection de couleurs froides (ici du bleu, du violet et du vert) et chaudes (ici une palette de roses).
La première étape consiste à redéfinir la plage de couleur de base de mon dessin car le noir profond (type noir quadrichromique) alourdi, fige le dessin et interdit de fait les jeux de température au sein d’une image.
J’applique une courbe de transfert de dégradé au dessin pour en redéfinir la chromie et la température.
Dans cet exemple je choisis une plage de couleurs froides allant d’un bleu-vert sombre, type bleu minéral, vers le blanc.
Créez un nouveau calque de réglage > Courbe de transfert de dégradé et appliquez le uniquement sur le calque contenant le dessin (maintenez la touche Alt enfoncée et cliquez entre les deux calques), puis configurez les teintes du dégradé.




STEP 7 : PAINTING
ÉTAPE 7 : LA PEINTURE
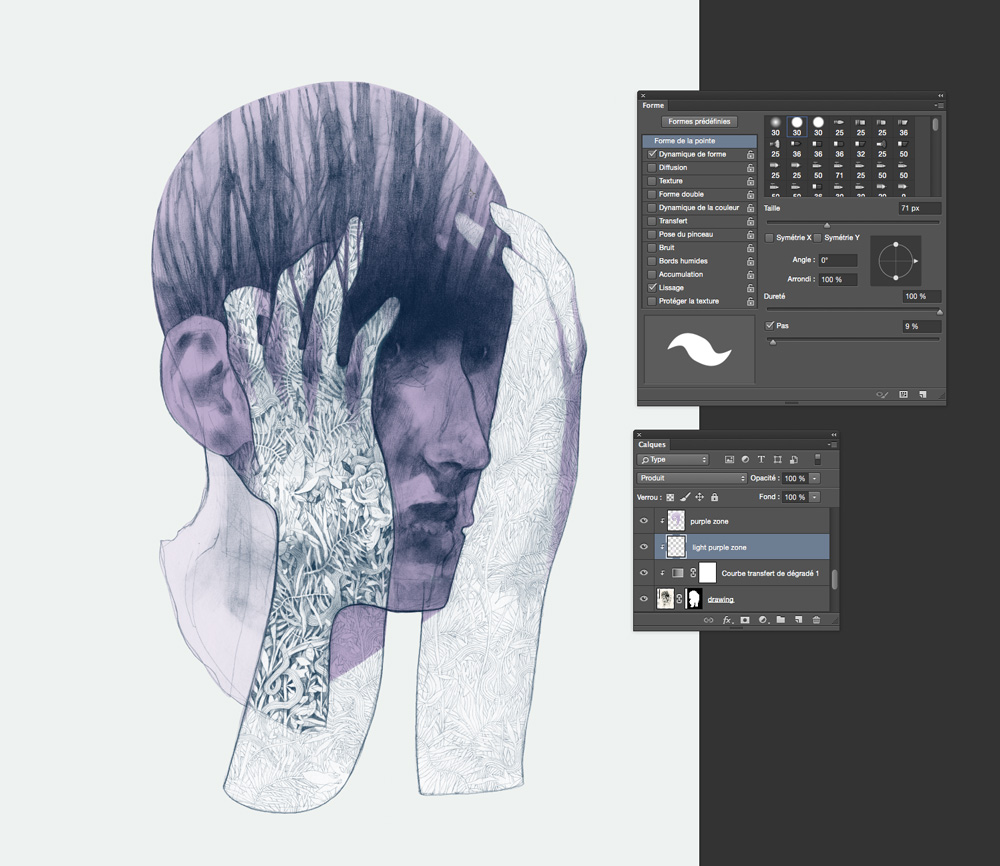
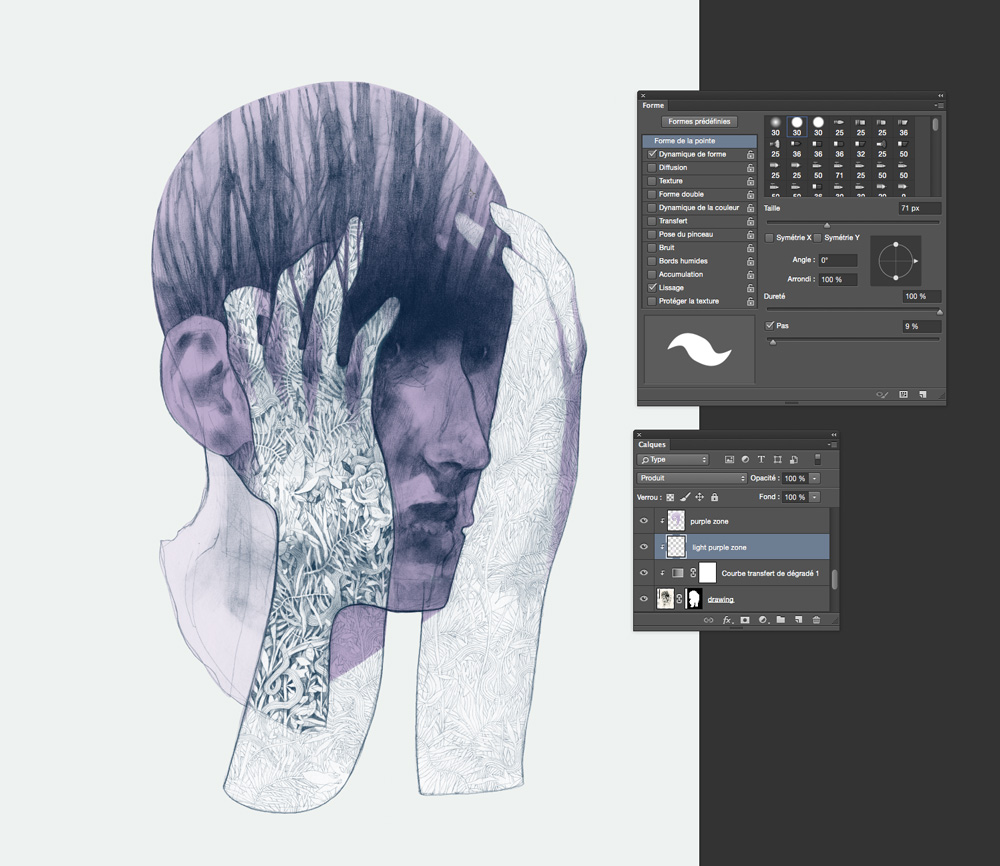
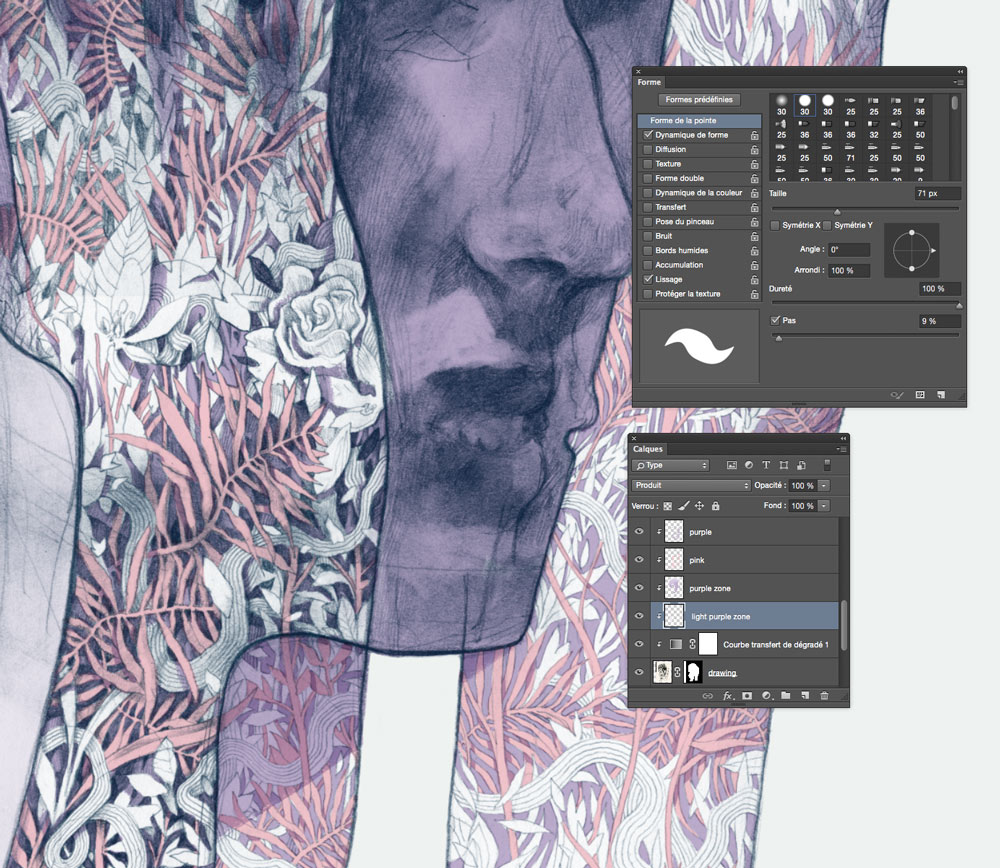
Using a pen tablet and the brush tool, I begin to lay the color zones making sure to separate colors on different layers configured with blending mode « multiply ».
Separating the colors on layers makes it easy to try different combinations of colors and quickly refine your color chart and the overall feel of your artwork.
For example you can change the hue and saturation (Cmd + U ), the blending mode or opacity of a color independently by targeting the corresponding layer.
I begin with large areas and pale shades .
À l’aide d’une tablette graphique et de l’outil pinceau, je commence à poser les premières zones de couleurs en veillant à bien séparer les teintes sur des calques différents configurés en mode de fusion « produit » pour qu’elles se fondent avec le dessin.
Séparer les teintes sur des calques permet de facilement essayer différentes combinaisons de couleurs et de rapidement affiner votre nuancier et l’atmosphère générale de votre illustration.
Vous pouvez par exemple modifier la teinte et la saturation (Cmd+U), le mode de fusion ou l’opacité d’une couleur indépendamment des autres en ciblant le calque correspondant.
Je commence par les grandes zones d’aplats et les teintes légères et pâles.
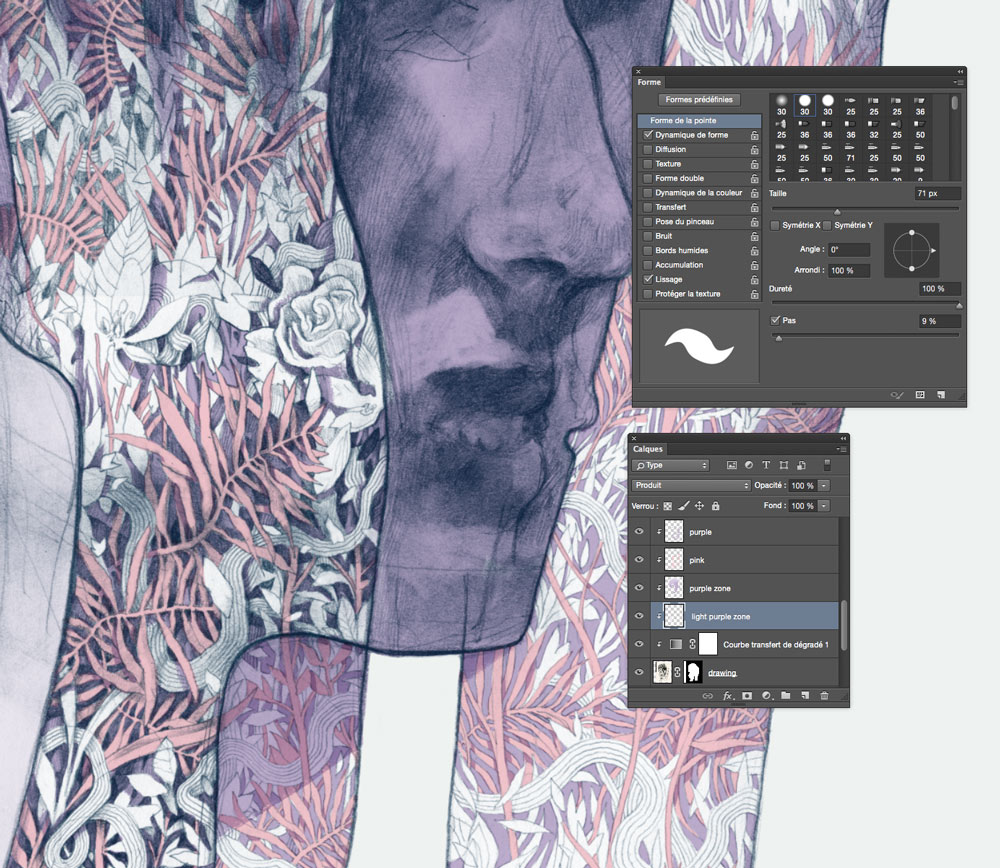
I continue to paint different areas ending with the finest and the most vivid color detail, always by superimposing layers set to multiply mode. In places the color layers overlap, this will create additional relief within the image.
Je continue à peindre les différentes zones en terminant par les détails les plus fins et les couleurs les plus vives, toujours en superposant les calques en mode produit. Par endroit les couches de couleurs se chevauchent, cela permet de créer des reliefs supplémentaires au sein de l’image.


STEP 8 : THE HIGHLIGHTS
ÉTAPE 8 : LES RÉHAUTS
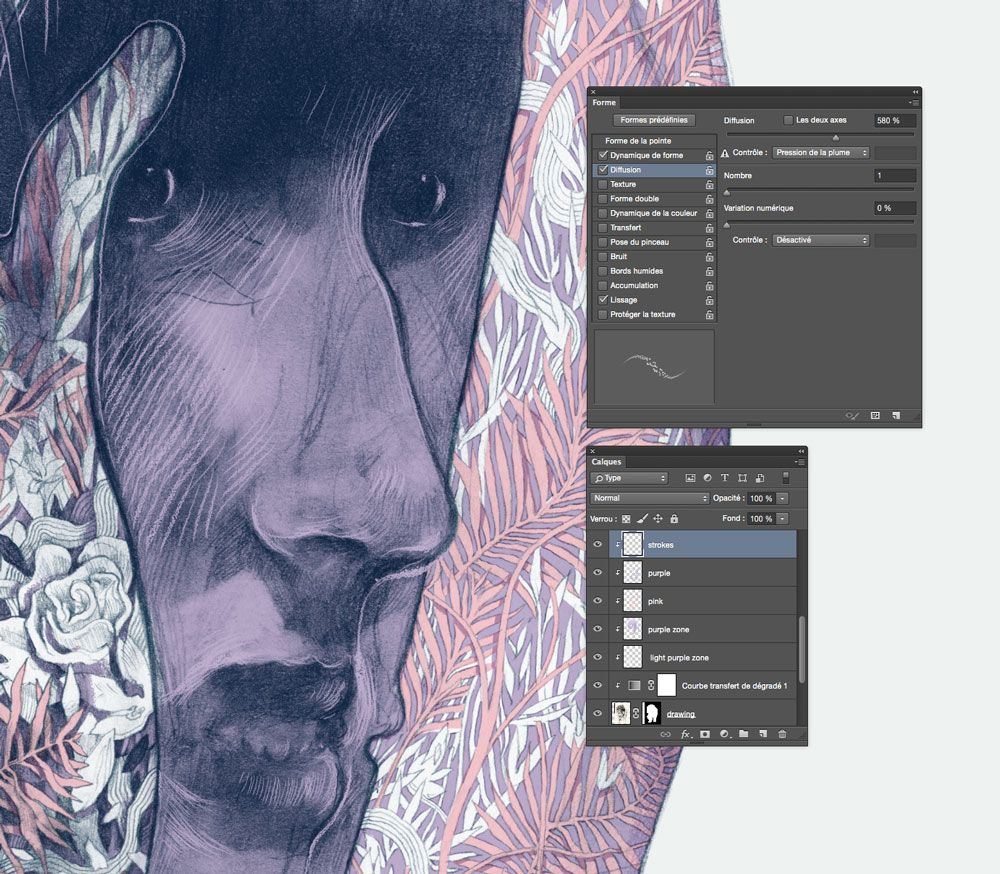
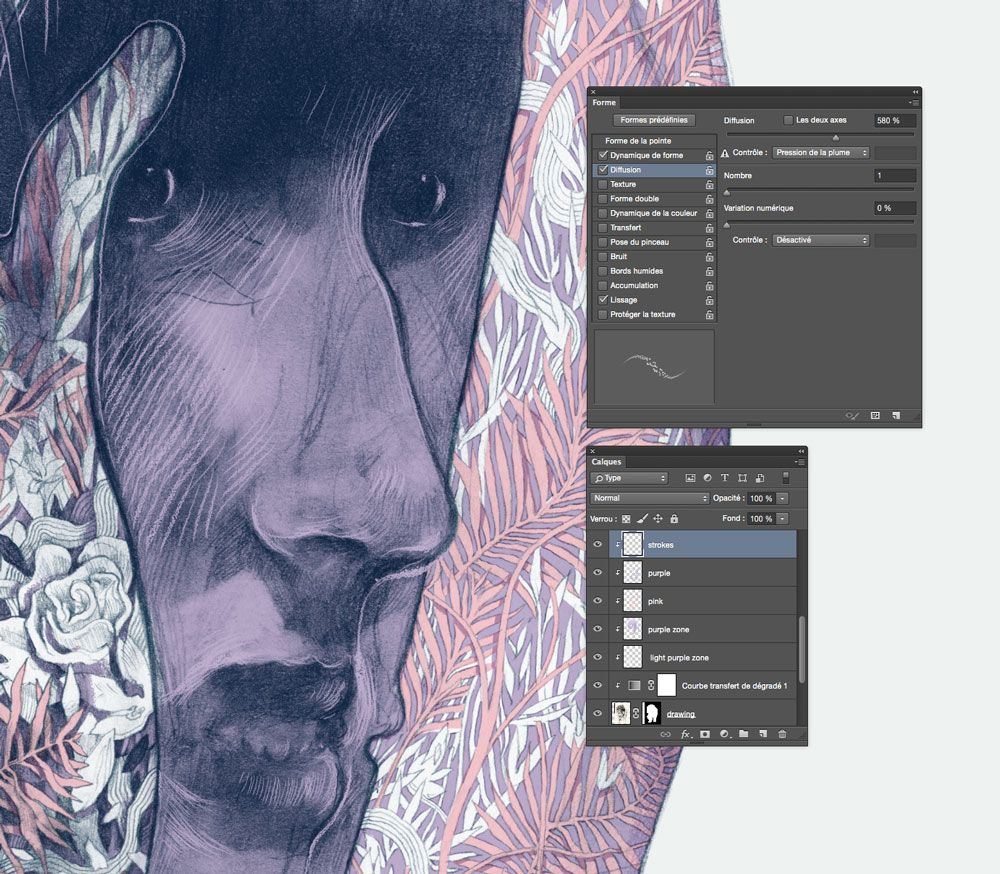
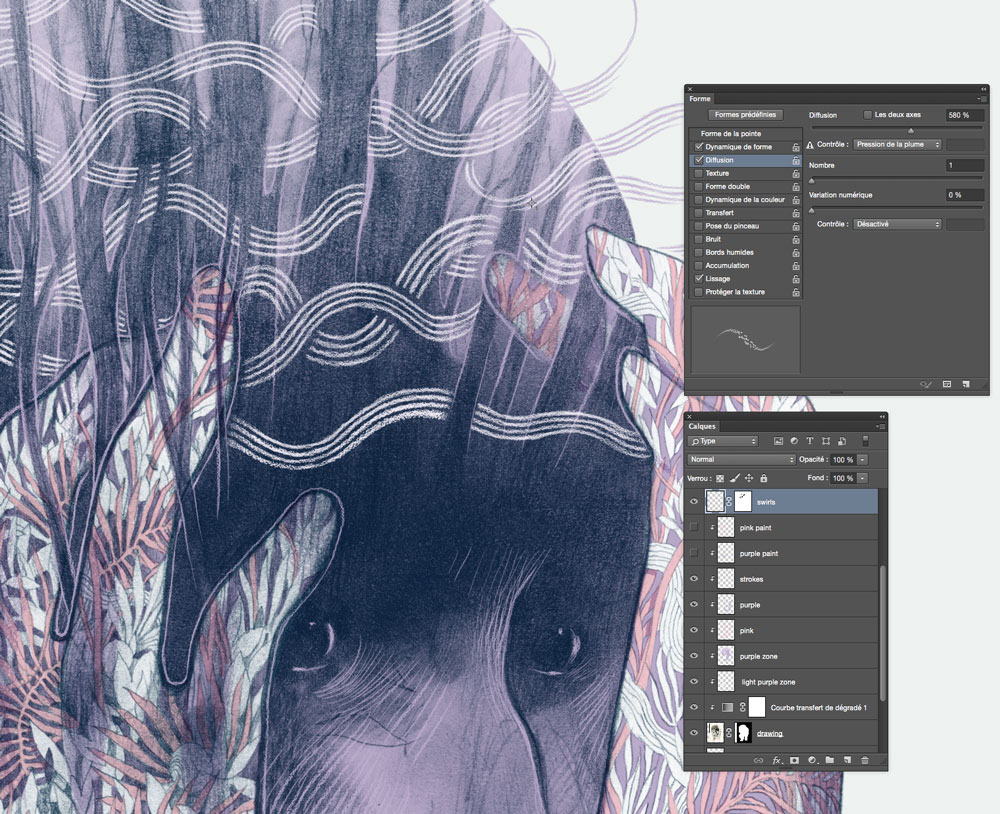
On a new layer blending mode to "normal", I then add highlights. These are some light colored touches that clarify and strengthen some details of the design (contours of hands, eyes, bridge of the nose , outline of the tree trunks ).
I use a brush with the powdery effect of hard pen or chalk to maintain consistency with the traditional drawing textures. For this, I set the brush size with a 4px radius ( variable depending on the size of the document ), a 60% step and a 580 % spreading controlled by the pen pressure.
Sur un nouveau calque, mode de fusion « normal », je viens ensuite ajouter des réhauts. Il s’agit de quelques touches de couleur claire qui viennent préciser et renforcer certains détails du dessin (contours des mains, blanc des yeux, arête du nez, contours des troncs d’arbres).
J’utilise un pinceau ayant l’effet poudreux d’une pointe sèche ou d’une craie afin de conserver une cohérence avec le dessin traditionnel. Pour cela, je configure le pinceau avec une taille à 4px (variable en fonction de la taille du document), un pas à 60% et une diffusion à 580% controlée par la pression du stylet.




STEP 9 : DIGITAL DRAWING
ÉTAPE 9 : DESSIN DIGITAL
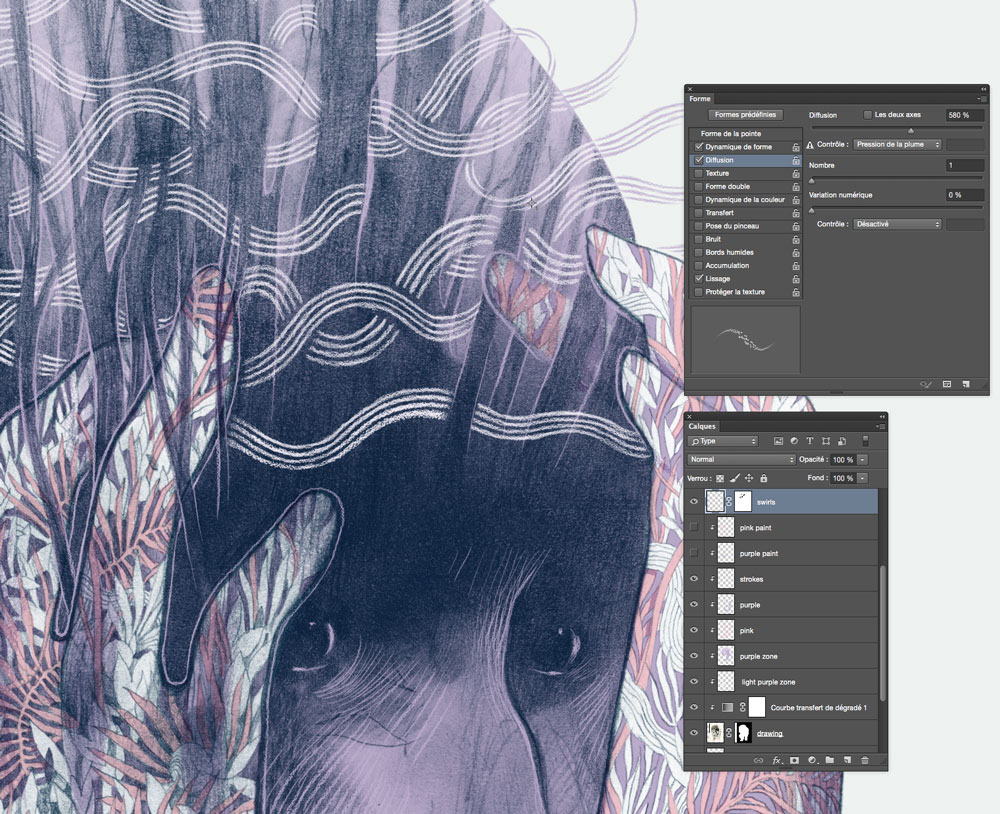
At any time you can add details to your drawing directly in Photoshop to complete the traditional drawing.
Here , I use my brush "chalk" configured in the previous step to add the ribbons on a new layer .
À tout moment vous pouvez ajouter des détails à votre dessin directement sous Photoshop pour compléter le dessin traditionnel.
Ici, j’utilise mon pinceau « craie » configuré dans l’étape précédente pour ajouter les rubans sur un nouveau calque.
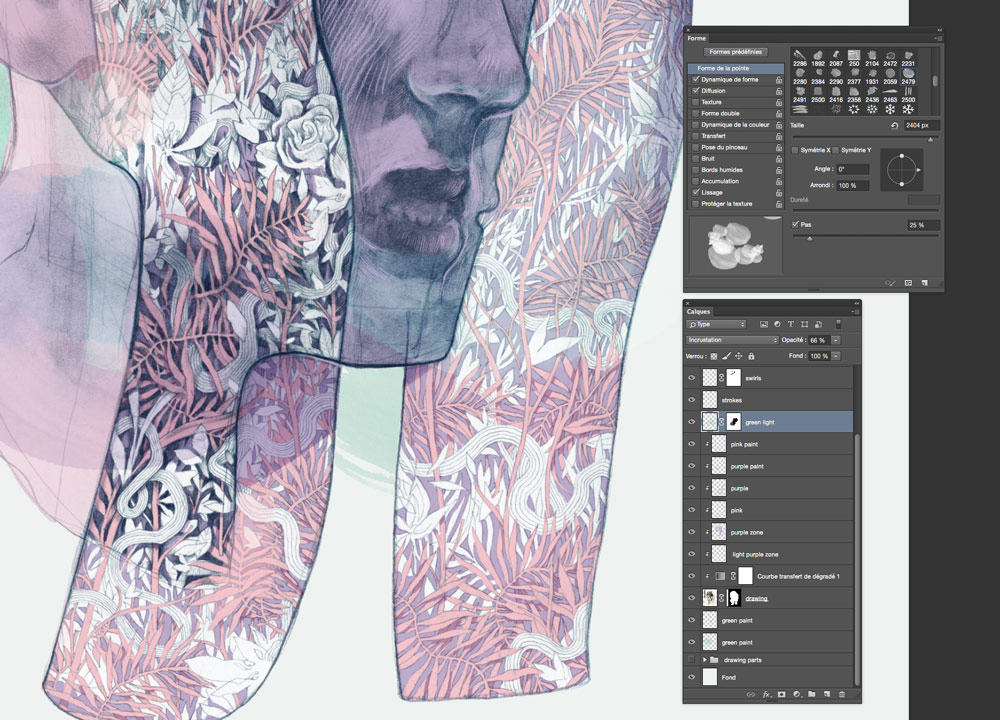
STEP 10 : TEXTURES
ÉTAPE 10 : LES TEXTURES
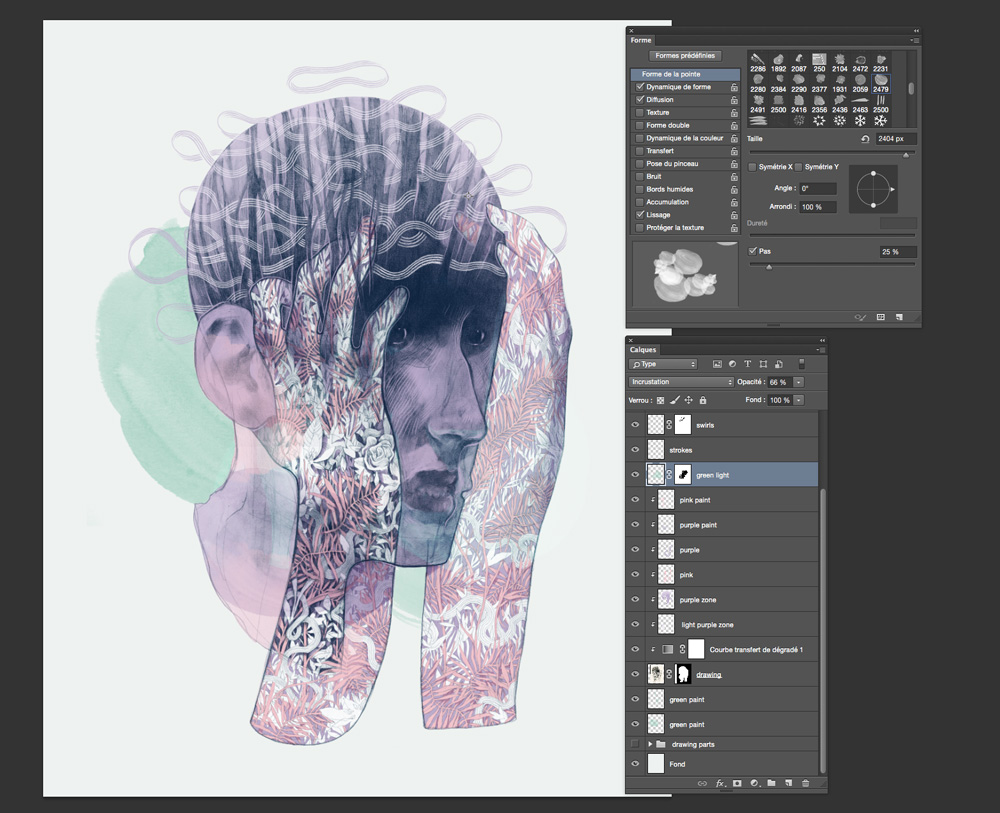
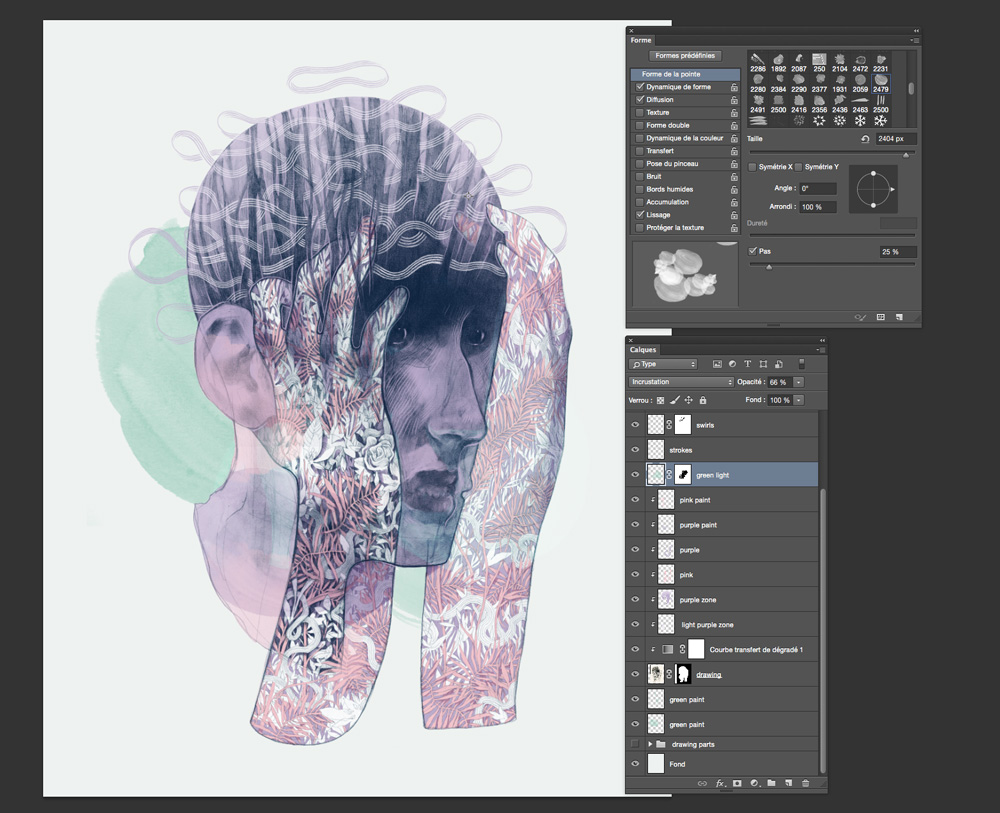
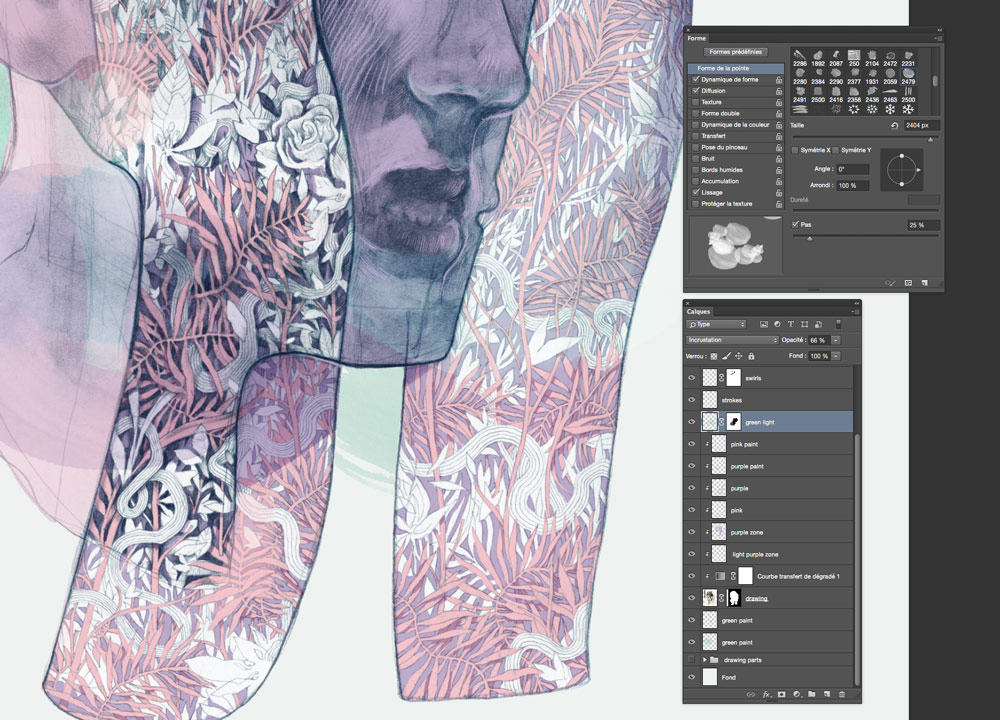
You can also incorporate textures brushes into your creation. Here I use high definition watercolor brushes downloaded from a graphic resources platform to add textured patterns to my drawing.
Vous pouvez également utiliser des brushes de textures pour les incorporer à votre création. Ici j’utilise des brushes d’aquarelle haute définition téléchargés depuis une plateforme de ressources graphiques pour ajouter des zones de couleurs texturées à mon dessin.




The green light is added via a watercolor brush in a layer set to overlay mode. I also add a watercolor brush to my background on another layer set to multiply mode.
La lumière verte est ajoutée via un brush aquarelle dans un calque en mode incrustation, tandis que j’ajoute un brush aquarelle pour habiller mon fond sur un calque en mode produit.
STEP 11 : FINISHES
ÉTAPE 11 : LES FINITIONS
At the very end of the process, I finish with some accents of white ( reflections in the eyes for example) and some details in bright colors such as sketched pink and light green shapes. You can then adjust the global color balance and contrast by using dynamic adjustment layers until you obtain a satisfactory result.
In this case, I simply made the choice to reduce the saturation of my image using the invert filter set to 6 % opacity.
En toute fin de réalisation, terminez par quelques accents de blanc pur (reflet des yeux) et quelques détails de couleurs vives tels que les motifs esquissés rose et vert clair. Vous pouvez ensuite ajuster l’équilibre de couleur et de contraste à l’aide de calques de réglages dynamiques jusqu’à obtenir le résultat satisfaisant.
Dans le cas présent, j’ai simplement fait le choix d’atténuer la saturation de mon image à l’aide d’un filtre négatif à 6% d’opacité.






PRINTS AVAILABLE